苹果正在改进其屏下指纹扫描技术
本文共 524 字,大约阅读时间需要 1 分钟。
根据一份新公布的专利申请,苹果正在改进其尚未使用的屏下指纹扫描技术。
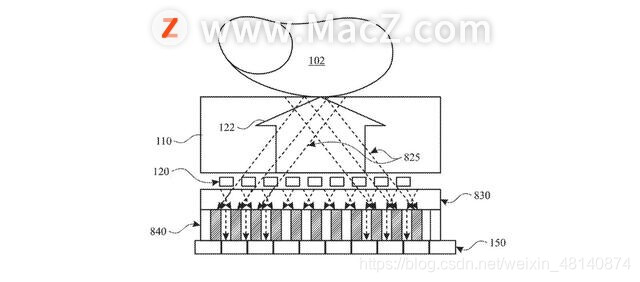
这项专利申请最早由 Patently Apple 发现,并提交给美国专利商标局,名为“基于离轴角光的屏下指纹传感”,解释了如何使屏下指纹扫描仪更准确、更可靠。苹果将其技术描述为“增强型屏下指纹传感”系统,与安卓设备上使用的许多其他现有屏下指纹扫描仪不同,该系统使用“离轴角光”在不增加部件尺寸的情况下更有效地读取指纹。
大多数光学屏下指纹扫描系统使用设备显示屏发出的光来照亮用户的指尖,通过显示像素之间的微小开口反射。然后,显示屏下方的传感器可以读取指纹并对用户进行身份验证。
由于显示屏堆叠造成的“低光吞吐量和衍射”,指纹图像容易受到低对比度和低信噪比的影响,使得指纹更难读取,并可能增加认证用户所需的时间。
为了克服这个问题,苹果提出了一种系统,通过一系列“显示屏和传感器之间的角度相关过滤选项”来捕捉来自手指的离轴角度光。据苹果公司称,这种方法可以“提高指纹印象的对比度,并保持整个传感系统的紧凑性”。
据分析师郭明錤称,苹果计划 2023 年在至少一款高端的 iPhone 上安装指纹扫描仪,但巴克莱分析师最近表示,这一功能最快可能在今年的 iPhone 13 上推出。

转载地址:http://eyzqz.baihongyu.com/
你可能感兴趣的文章
MySQL 查询优化:提速查询效率的13大秘籍(避免使用SELECT 、分页查询的优化、合理使用连接、子查询的优化)(上)
查看>>
mysql 查询,正数降序排序,负数升序排序
查看>>
MySQL 树形结构 根据指定节点 获取其下属的所有子节点(包含路径上的枝干节点和叶子节点)...
查看>>
mysql 死锁 Deadlock found when trying to get lock; try restarting transaction
查看>>
mysql 死锁(先delete 后insert)日志分析
查看>>
MySQL 死锁了,怎么办?
查看>>
MySQL 深度分页性能急剧下降,该如何优化?
查看>>
MySQL 深度分页性能急剧下降,该如何优化?
查看>>
MySQL 添加列,修改列,删除列
查看>>
mysql 添加索引
查看>>
MySQL 添加索引,删除索引及其用法
查看>>
MySQL 用 limit 为什么会影响性能?
查看>>
MySQL 用 limit 为什么会影响性能?有什么优化方案?
查看>>
MySQL 用户权限管理:授权、撤销、密码更新和用户删除(图文解析)
查看>>
mysql 用户管理和权限设置
查看>>
MySQL 的 varchar 水真的太深了!
查看>>
mysql 的GROUP_CONCAT函数的使用(group_by 如何显示分组之前的数据)
查看>>
MySQL 的instr函数
查看>>
MySQL 的mysql_secure_installation安全脚本执行过程介绍
查看>>
MySQL 的Rename Table语句
查看>>